ES6 的发布,加速 JavaScript 框架淘汰?
每当 JavaScript 发布重大更新,我们都会重复相同的经历。最开始的时候,开发人员会因为新功能的发布而感到高兴。他们会直接使用 JavaScript 编写代码,框架的流行度会下降。接着,在较长一段时间内都没有新的发布时,框架就会提供各种新功能,从而吸引开发人员。然后,再次重复这个过程。
此次的 ES6 据说是 JavaScript 最大的一次变化,所以我们又开始了新一轮的循环。当 ES6 刚发布的时候,框架的流行度下降了,而JavaScript 则变得更强大。但是,我想提出一个更大胆的预测:随着开发人员越来越熟悉 ES6 的功能,最终我们将打破这个循环。将来 JavaScript 开发人员不会再使用任何框架。

我知道很多人对此表示怀疑,但请听我说完。我并不是说 JavaScript 的使用会变窄,事实上,如今很多公司都在招聘 JavaScript开发人员。相反,我认为 ES6 的两个关键特性(特别是模块和类)会淘汰掉许多流行的框架。换句话说,JavaScript 框架都会逐渐消亡,就像当年的 Flash 一样:主要原因还是因为没有需求了,而且其固有的安全漏洞导致使用非常危险。
请先不要着急为你喜欢的框架辩驳,让我来解释一下为什么我认为会发生这种转变。
JavaScript框架的问题
JavaScript框架是面向开发人员的一种工具,抽象出了前端应用程序开发的一些复杂性。虽然毫无疑问这些框架非常实用,但 JavaScript 的 Web 组件规范的进步使得即使不使用框架也可以轻松地开发新的前端应用程序(例如单页应用程序)。那么,问题就来了,使用这些框架还有必要吗?
让我们来看看当今最流行的 JavaScript 框架,反思一下它们的不足之处。其实,这种例子比比皆是,因为如今的大多数框架都存在许多根本性的缺陷。
大多数使用 JavaScript 框架的人(我也是其中一位)可能并没有注意到这些缺陷,因为我们已经习惯了。这就像是与魔鬼的交易:抽象为我们带来了开发的便利性,但没有重视它们带来的混乱。然而,事实在于我们使用的大多数框架都非常臃肿,它们管理着 JavaScript 本身并不支持的复杂流程,而且提供的捷径只会让调试变得更困难。
除了这些之外,还有一个更重要的问题:关于 JavaScript 框架的构成,我们并没有一个良好的定义。这就导致我们陷入了一种有点荒谬的境地,比如最流行的 JavaScript “框架”之一React 实际上根本不是真正的框架。它只不过是开发人员构建的一个高度专业化的 JavaScript 库。
当前所有流行的框架都存在这些问题。但也有许多具体的问题只影响了个别框架。下面,我们就来快速地浏览一下。
AngularJS与 Angular
说起 JavaScript 框架中存在的问题,就不得不提 AngularJS,虽然这个框架会过时,但人们不一定会停止使用。许多开发人员仍然会告诉你 AngularJS 是编写 JavaScript 代码的“最佳”方式,尽管该框架已被弃用,而且不花几年的时间认真研究就很难掌握。
第二个问题是,AngularJS 的代码几乎无法理解,而且 Angular 2 也继承了这个问题。虽然有些人认为这是后端开发人员收入更高的原因,但实际上会导致开发人员的负担加重。举个例子,Angular 2 包含区分大小写的 HTML 实例,这不仅违反了 HTML 本身的原则,而且迫使许多人不得不实现解析器,只为了清理 Angular 2 生成的 HTML。
React
React是另一款非常流行的 JavaScript “框架”,该库也面临着一系列不同的问题。回想起来,似乎 React 的发展正是为了应对 Angular 的晦涩难懂。React 向用户承诺该库简单易用。
虽然从某种程度上来说,React 确实做到了,然而问题在于 React 并不是一个真正的集成框架,它只不过是一组模块和组件,且无法很好地协同工作。虽然你可以利用 React 实现复杂的功能,比如实现浏览器指纹识别,但这也意味着你构建了一个非常复杂的组件栈,而且必须持续维护和管理这些组件。
有人可能会指出在 Redux 和 Flux 等系统的帮助下,就连初学者也可以使用复杂的 React 技术栈。但我认为,如果你需要通过框架来编写 JavaScript 代码,那么表示你真的有麻烦了。话虽如此,但 React 并不是真正的框架,因此这样的比较不公平。
Ember、Vue 以及Aurelia
最后,简要介绍一些鲜为人知且使用较少的框架。相信大多数开发人员都没有过多地接触过这三个框架,原因很简单,这些框架的应用非常小众,并没有得到广泛的使用。
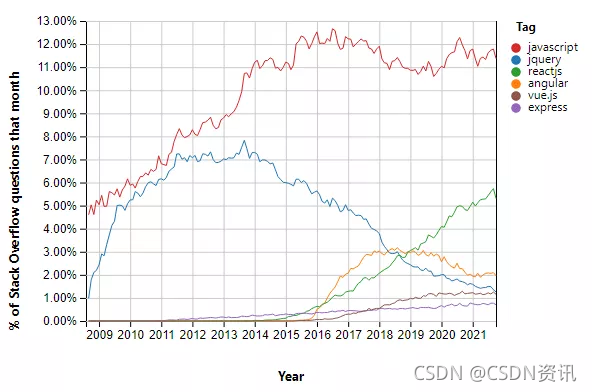
这三个框架中的每一个都有自己的特质,但是主要问题还在于应用非常小众。这些框架都没有达到与更广泛的 JavaScript 社区建立关系所需的市场份额(尽管根据 StackOverflow 的统计,Vue 目前的受欢迎程度直逼jQuery)。因此,喜欢这些框架的开发人员往往需要在讨论的时候多费口舌。
这里还需要快速说明一下为什么这些框架都没有流行起来,尤其是从许多方面来看它们都是“功能齐全”的系统。例如,Ember 可能是三者之中“最像框架”的框架,但它也存在一系列的问题,比如性能、下载量最大、API 占用空间最大,而且学习曲线也最为陡峭。
仔细想一想,你会发现一个很奇怪的现象:许多开发人员认为我们需要一个框架来编写 JavaScript 代码,但是当真的有一个完整的框架时,我们却更喜欢使用像React 这样的临时解决方案。鉴于此,也许我们应该重新评估我们是否真的需要框架。
ES6的前景
上述便是 ES6 发布的背景。ES6(也称为ECMAScript2015)是 JavaScript 的最新版本。它改变了我们使用 JavaScript 的一些基本方式,并引入了多年来社区一直在呼吁的许多新功能。
虽然你可能觉得 ES6 的发布会导致各种 JavaScript 框架被淘汰的说法很荒谬,因为 ES6 中所做的更改只不过是语法上的调整,但是我觉得重点不仅限于语法上的变化。
这是因为框架提供的大部分“额外功能”都出自同一个目的:通过改变语法,为 JavaScript 提供一些捷径。我们已经非常熟悉其中一些语法捷径,以至于我们将它们视为单独的功能,但其实它们只不过是对 JavaScript 现有做法的自动化而已。
我并不是想低估句法创新的作用。事实上,ES6 中的大部分新特性本质上都是语法快捷方式,其中包括:
默认参数
模板字面量
多行字符串
解构赋值
增强的对象字面量
箭头函数
但这些功能之所以会加速框架的淘汰,是因为在它们进入 JavaScript 核心之前,只有框架才支持。因此,这些功能的引入会减少对框架的需求。还有其他的一些功能(包括 promise 和块作用域)标准化了我们使用框架实现需求的方式。以前使用不同框架的开发人员如今可以相互交流了。
此外,ES6 的另外两个新特性则标志着框架的终结,或者至少会暂停 JavaScript 框架的发展。这两个新特性就是实现类和函数的新方式。
类
许多开发人员都将面向对象作为标准,因此多年来一直在 JavaScript 中实现对象。到目前为止,我们一直在使用框架和自己开发的解决方案,因为在 ES5 中类的使用非常痛苦。其实,我对这一点一直非常不解,因为很明显 ES5 支持类,关键字“CLASS”是保留字。
这引发了很多争论。每个人都会选择自己喜欢的框架来创建面向对象接口。除了作者本身之外,很难与其他人展开合作,而且也无法协同工作。
现在有了 ES6,我们终于有了处理类的标准化方式。ES6 类使用原型,而不是函数工厂方法,如果我们有一个类 baseModel,则可以定义一个构造函数和一个 getName() 方法。
模块
模块的情况也大致类似。事实上,当发现 ES5 默认为不支持原生模块时,很多开发人员都感到非常惊讶。只不过我们习惯了使用AMD、RequireJS、CommonJS 和其他工具实现的变通方法,以至于忘记了这些其实都不属于 JavaScript。
现在有了 ES6,我们就可以使用简单的 import 和 export 命令处理模块了。至少有人会在一些情况下采用这种方式,但也有人可能会再次将目光转向框架,因为 ES6 引入模块的方式真的很混乱。ES6 并没有采用 Node.js 处理模块的方式,但很多人都比较喜欢 Node.js 的处理方式。
总结
简而言之,ES6 为 JavaScript 带来了大量的语法变化,大大减少了我们对大多数框架的需求。再加上我们目前使用的大多数框架都导致 JavaScript 更为晦涩,而且还有额外的依赖项。因此,我认为在接下来几年中这些框架的使用将减少,乃至完全消失。
但也有可能 ES6 也只是一次历史重演,我们会再次使用框架,但在这之前我们还有几年的时间学习如何编写更好的 JavaScript。
