网页版VS Code来了,特斯拉Xbox手机都能用,随时随地写bug
量子位报道公众号 QbitAI
你可能永远不知道同事以后会在什么地方、用什么写代码!
因为微软正式发布了网页版的 VS Code,只要你有浏览器,就能“为所欲为”。

这下,有人直接把它“搬”到了特斯拉车里:

还有人在 Xbox 上解锁:

是时候在 Xbox 上开发 Xbox 游戏了??
你们常说的 iPad 买前生产力,买后爱奇艺,这下 iPad 也终于能 coding,再也没理由摸鱼了。
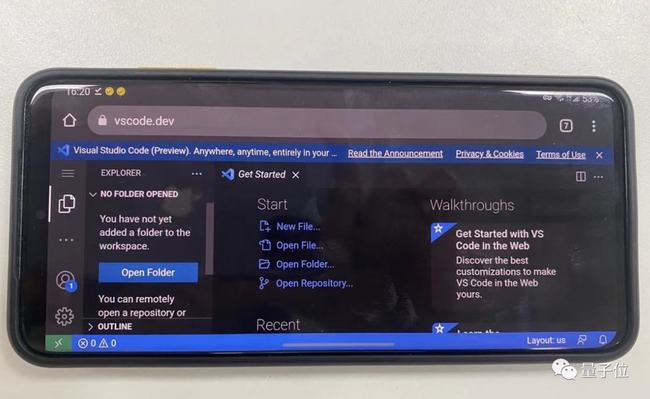
不仅 iPad,连手机都行,如果你不嫌屏幕小的话……

怎么样?心动吗?
反正我们一开始是很心动,所以立刻试了试。
对 GitHub 支持友好
我们先随便在一台 Mac 电脑上打开,新建文件后选择语言:

提问:所有编程语言都支持吗?
答:No,分三档。
第一档为体验几乎与桌面端相同是“webby”语言,比如JSON、HTML、CSS 和 LESS;
其次是TypeScript、JavaScript 和 Python,由在浏览器中本地运行的语言服务提供支持,语法高亮、单文件自动补全、语法错误提示等功能都有,使用体验“良好”;

其余语言像什么C/C++、C#、Java、Rust、Go……为最后一档,只提供语法高亮、括号对上色、文本补全(别的功能需要自己装插件)。
OK,除了自己新建文件,你也能打开本地项目。

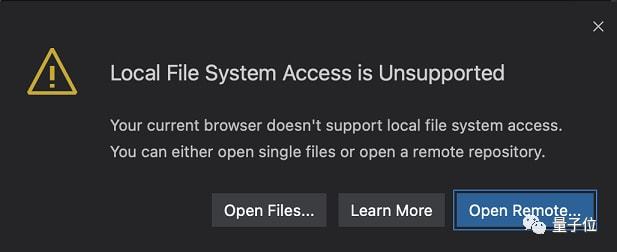
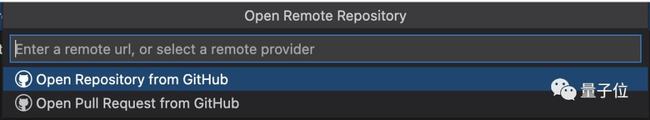
除非你用的是什么老得不能再老的 IE?不过按照官方的说法,也能凑合,能打开单个文件或者远程仓库:

对,如果你想运行 GitHub 项目的话,只需在项目地址前加上vscode.dev/,就像这样:
https://github.com/microsoft/vscode => vscode.dev/https://github.com/Microsoft/vscode

或者直接在这里输入项目地址:

浏览代码时,可以直接用色彩选择器选取颜色:
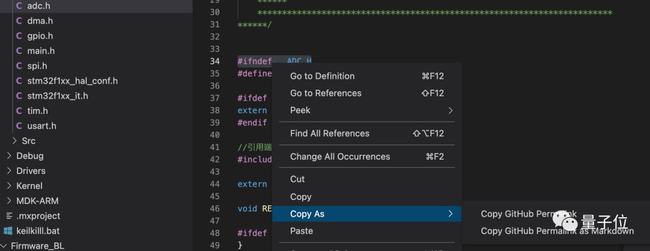
也可以直接生成对应代码的链接,直接分享给其他用户,方便进行讨论:

用 VS Code,不装点插件哪行?
不过,现在这个网页版似乎支持的不多。
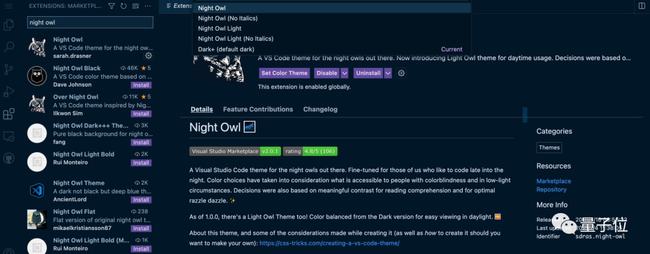
虽说大多数 UI 插件(主题、热键等)都能用,比如下面这个“Night Owl”:

ps.可以通过 Settings Sync 在网页版、桌面端和 GitHub 仓库之间启动同步。
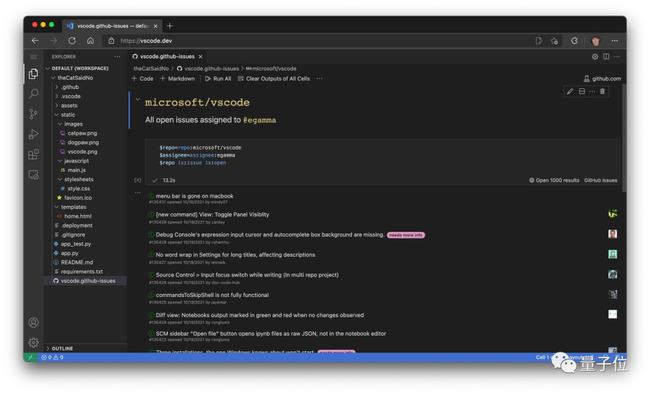
还有什么支持丰富图像编辑的 Luna Paint,GitHub Issue Notebooks 等插件也行。

但是像那种使用了操作系统模块的 Node.js 代码插件、运行了可执行文件的插件等就不行了(搜倒是能搜出来,不过会标记)。

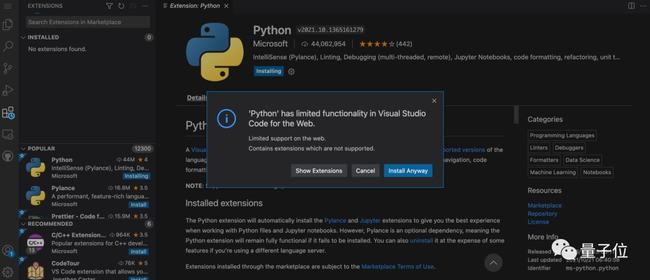
我们试了一下,Python 插件竟然提示装不了……

不过,基本的 VS Code 功能还是能用的,像能直接预览Markdown 代码效果,也能直接保存文件到本地端:

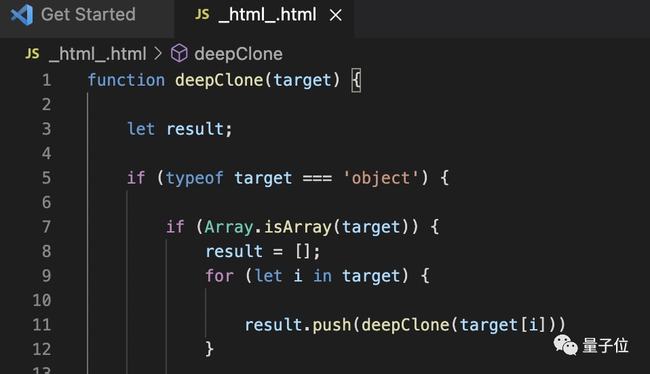
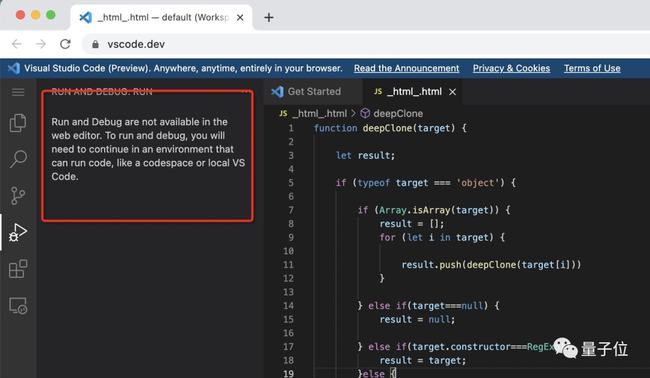
好,那咱写个“JS 深拷贝”运行一下:
Oh,No!虽然它给编译留出了按键,但却无法在线编译!

不得不承认,浏览器相比桌面端还是有限制。
而且,网页版还不支持终端……

好在,对 GitHub 的托管支持还不错:
内置 GitHub Repositories、Codespaces 和 Pull Request 等插件,提交、拉取代码都很方便。
不像对 Azure Repos,虽说也支持,但目前只能预览,读写功能还在路上,别的就更别提了。
当然,除了 Mac 电脑以外,我们还在iPad的 Safara 浏览器上试着运行了一下网页版 VS Code:

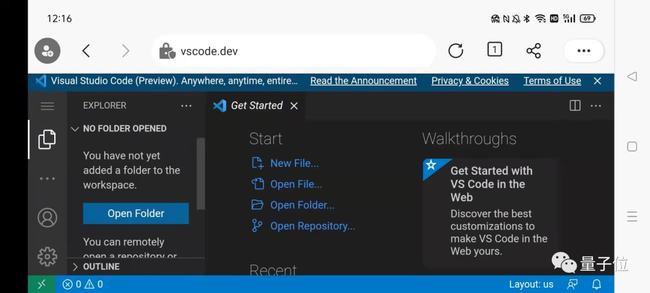
在安卓手机上也没问题,除了官宣的 Chrome 浏览器以外,微软当然也不会放过自带的Edge 浏览器,我们又试了一下用 Edge 运行,OK:

当然,记得要将各种设备(安卓、iPad 等)上的 Chrome/Edge 浏览器更新至最新版本,否则就会卡在下面这个界面:

整体来说,网页版 VS Code 还是查看项目代码很方便的利器。
如果出门在外没带电脑,可以直接用身边的其他设备在线查看代码。(给同事挑 bug)
不过,这其实不是微软第一次推出在线版本了。
微软:我们正在推动插件支持
早在 Build 2019 开发者大会上,微软就宣布了会有网页版本的 VS Code。
最初的 VS Code 网页版叫VS Online (Visual Studio Online)。
后来微软发现,VS Online 不仅被用来当做网页版代码编辑器,也更像是一个云代码存储空间,所以 VS Online 又被改名叫VS Codespaces。
注意,VS Online 和 VS Codespaces 在云端运行编译是要收费的。(没错,你也可以自己搭服务器,不收费)

后来 VS Codespaces 进一步“进化出”GitHub Codespaces,可以直接在 GitHub 上云编译代码。
甚至有人发现了这个快捷功能:直接在 GitHub 各种页面上按下“。”按键,就能进入在线编辑界面:

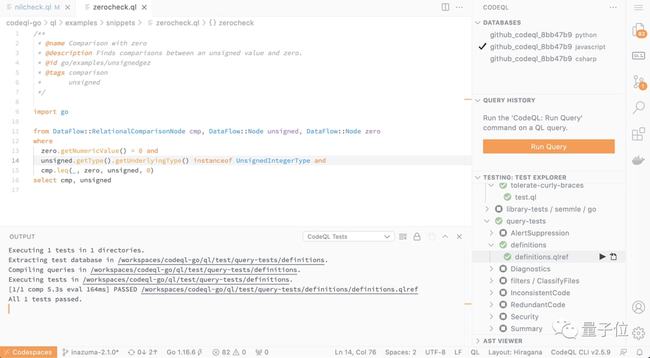
现在,这个 GitHub 在线编辑器进化成了完整的 VS Code 网页版编辑器,也就是这次微软正式发布的网页版 VS Code。
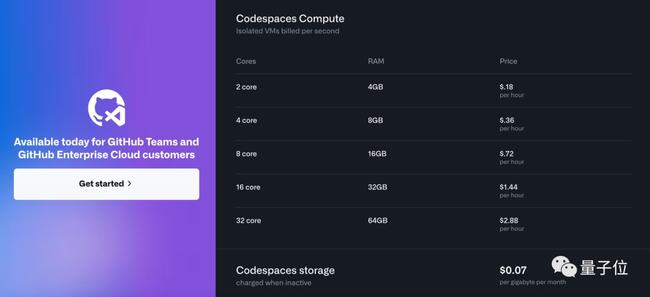
不过,也不是不能在浏览器上就完成代码的编译工作——你可以借助 Codespaces 的云服务器来付费计算:

所以也有人调侃,微软推出的这个 VS Code 网页版,就是为了推广微软 Azure 云服务器设计的(手动狗头)
最后,虽然这次发布的这个网页版 VS Code 还不能和桌面端媲美,但微软此番愿景就是能让大家真正实现在任何地方写任何代码,所以它叫大家“敬请期待更多”。
就比如插件,别看现在少,官方说几乎每天都有新的在加入~
而且大家还能贡献自己开发的插件,开发规范和发布规则都可去 VS Code 官网查看。
诶?说到随时随地写代码,这才是程序员的真实想法吧:

还有马上 10.24 了,莫非这也是微软提前给广大程序员们的一个惊喜?
“惊喜”传送门:
https://vscode.dev/
参考链接:
[1]https://www.zdnet.com/article/microsoft-makes-its-vs-code-tool-available-directly-in-the-browser/
[2]https://code.visualstudio.com/blogs/2021/10/20/vscode-dev
[3]https://www.youtube.com/watch?v=sy3TUb_iVJM
[4]https://news.ycombinator.com/item?id=28932206
[5]https://github.com/features/codespaces
[6]https://github.com/github/dev
[7]https://visualstudiomagazine.com/articles/2021/10/20/vs-code-web.aspx
