星链互联网用户持续增加 性能改进不多、速度略降
12 月 21 日消息,美国当地时间周二,全球宽带网络速度测试网站 Speedtest.net 公布了 2021 年第三季度多家卫星互联网的网速数据。结果显示,SpaceX 的星链卫星互联网速度最快,延迟也最低。

星链在美国速度最快速度有所下降
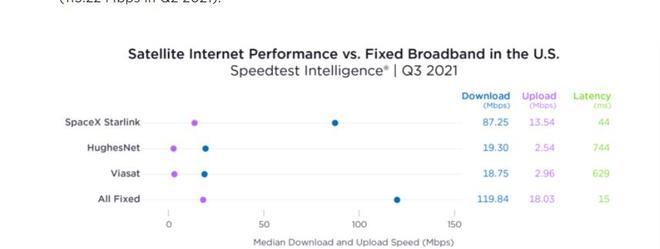
在美国,希望使用卫星互联网服务的消费者发现,与 2021 年第二季度相比,第三季度网速基本持平。星链的下载速度中值从 2021 年第二季度的 97.23 Mbps 降至 2021 年第三季度的 87.25 Mbps,这可能是增加更多客户所致。
HughesNet 紧随其后,下载速度中值为 19.3 Mbps (与第二季度测得的网速相当),Viasat 则以 18.75 Mbps 的速度位居第三,但较第二季度的 18.13 Mbps 有所提高。相比之下,第三季度美国所有固定宽带提供商的下载速度中值为 119.84 Mbps,比第二季度的 115.22 Mbps 略高。
星链第三季度的上传速度中值为 13.54 Mbps,低于第二季度的 13.89 Mbps,更接近所有固定宽带的上传速度(第三季度为 18.03 Mbps,第二季度为 17.18 Mbps)。ViaSat 和 HughesNet 紧随其后,分别为 2.96 Mbps (第二季度为 3.38 Mbps)和 2.54 Mbps (第二季度为 2.43 Mbps)。

与此同时,使用低地轨道(LEO)卫星的星链延迟时间中值为 44 毫秒,是与固定宽带延迟时间(15 毫秒)最为接近的卫星互联网服务提供商。ViaSat 和 HughesNet 都利用了更高的地球同步轨道卫星,它们的平均延迟分别为 629 毫秒和 744 毫秒。
Speedtest.net 还分析了星链互联网第三季度在美国 304 个县的不同性能。其中,下载速度中值最快的县是新墨西哥州圣达菲县,为 146.58 Mbps;下载速度中值最慢的县是密歇根州德拉蒙德镇,为 46.63Mbps,两个数字之间相差近 100 Mbps。但即使是较低的速度,也远远高于联邦通信委员会(FCC)至少 25 Mbps 的基准性能级别。
世界其他地方卫星互联网性能
Speedtest.net 测试了已确立市场份额的国家的卫星互联网性能,看看它们的速度与当地固定宽带相比有多快:
澳大利亚:星链互联网的下载和上传速度均优于 Viasat 和固定宽带平均水平,只有延迟除外。在延迟方面,星链延迟为 42 毫秒,而固定宽带为 10 毫秒。
比利时:星链是在比利时拥有足够样本进行分析的唯一卫星互联网服务提供商,其下载和上传速度比固定宽带快得多,但延迟时间依然拖了后腿。
巴西:ViaSat 的下载速度接近全国平均水平,但上传速度要慢得多,延迟时间超过后者 100 倍。
加拿大:星链表现平平,下载和上传速度甚至低于固定宽带,这是因为系统用户增加所致。同时,星链的延迟时间也更高,约为 56 毫秒(固定宽带为 12 毫秒)。
智利:HughesNet 的下载和上传速度都比固定宽带慢,延迟也高得多(626 毫秒对 8 毫秒)。
哥伦比亚:HughesNet 速度缓慢,但正在改善,延迟速度为 753 毫秒,远远高于固定宽带的 15 毫秒。
法国:星链速度下降,仍高于固定宽带平均速度,延迟时间为 54 毫秒,固定宽带延迟为 13 毫秒。
德国:星链下载速度快于全国固定宽带的平均水平,但上传速度略低,延迟时间也更高(45 毫秒对 15 毫秒)。
墨西哥:ViaSat 下载速度快于 HughesNet,但低于全国固定宽带的中值。同时,HughesNet 的上传速度略快于 Viasat。ViaSat 延迟时间为 675 毫秒,HughesNet 为 748 毫秒,而固定宽带为 12 毫秒。
新西兰:星链速度略有放缓,但仍高于固定宽带平均速度,延迟时间从 101 毫秒降至 81 毫秒,但仍远高于固定宽带的 7 毫秒。
英国:星链下载速度几乎是固定宽带平均速度的两倍,上传速度差不多,延迟时间分别为 37 毫秒和 15 毫秒。(小小)
